Enfrentarse a una aplicación web o móvil diseñada en Chile es un ejercicio de paciencia y determinación, pues salvo contadas excepciones, las interfaces diseñadas en nuestro país, son así, PARA LLORAR.
Basta con hacer el ejercicio de escribir “Chile” en la App Store de Apple o en Google Play para comenzar un peregrinaje a través botones mal alineados, abuso de relieves y sombras, aunque peor que todo lo anterior, es que se trata de aplicaciones inutilizables.

En nuestro caso más cercano, día a día nos toca lidiar con Office Banking de Santander, banco que tendría cadena perpetua si diseñar mal fuese un crimen.
Sea como sea, este artículo de Vince Speelman es especialmente útil para cualquier persona que deba imaginar y diseñar una interfaz digital, pues pone de manifiesto cosas que siempre la gente olvida y que debes tener en cuenta, ya que no todos los usuarios siguen el “camino feliz” que uno imagina al momento de crear.
Los nueve estados de diseño
Los equipos modernos de IU están diseñando los componentes primero; las interfaces son meras composiciones pensadas de los componentes. Esto deja un vacío evidente para los usuarios en “el camino infeliz”, aquellos usuarios que intencionalmente o no, no siguen el camino demarcado. Como estamos acostumbrados a crear sistemas más que páginas, debemos invertir más esfuerzos en darle forma a estas casi olvidadas etapas del diseño y hacer componentes con un ciclo de vida que considere a todos. Así es como veo este ciclo.
Etapas:
1. Nada
Lo que pasa antes de que tu componente haga algo. Tal vez es la primera vez que un usuario lo ve. Tal vez aún no se activa. Esencialmente, el componente existe, pero no se ha iniciado.

2. Cargando
La etapa del miedo. En un mundo perfecto, nadie lo notaría; Aquí nos encontramos. Hay varias formas de tener tu estado cargando sutil y discreto.
Facebook nos da un buen ejemplo de esto.
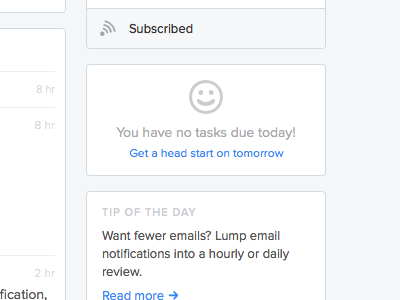
3. Ninguno
Tu componente se ha inicializado pero está vacío. No hay data. No hay ítems. Ahora es un buen momento para hacer que el usuario actúe (“Haz esto“) o premiarlo (“Buen trabajo, nos encargaremos del resto“)

4. Uno
Tienes algunos datos. En un resultado, esto podría ser antes del primer trazo clave. En una lista, podría ser cuando tienes un ítem (o que quede uno).

5. Alguno
Esto casi siempre es lo que tú crees. ¿Qué es lo mejor para este complemento? Tus datos están cargados, tienes una entrada, y el usuario ya está familiarizado con ella.

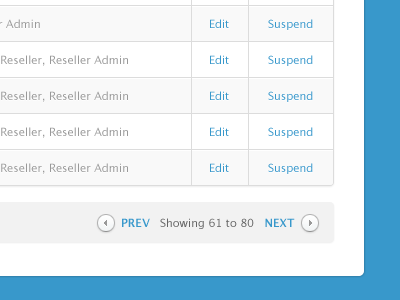
6. Demasiados
¡Con calma! El usuario se ha sobre pasado de alguna forma. Demasiados resultados (tal vez ahora los paginaste), demasiados caracteres (tal vez elipses) y así.

7. Incorrecto
Algo que no está bien con el componente. Ha ocurrido un error.

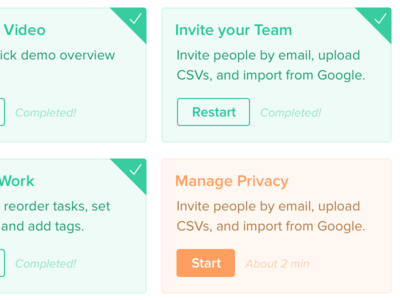
8. Corrección
¡Al fin! Este ítem ya tiene lo que necesitaba.
9. Hecho
La entrada correcta del usuario ha sido recibida por la aplicación. No tienen que preocuparse más.

Estos estados se repetirán de acuerdo a lo que se dé en la página, la interacción con el usuario, los datos actualizados y cualquiera de los cambios en el estado de tu publicación.
Al diseñar inteligentemente para estos cambios, se puede crear una mejor experiencia de usuario, resplandeciente, sin importar en qué situación se encuentren en el camino.
Muchas de estas etapas están inferidas, olvidadas, o simplemente ignoradas por los equipos. Un gran error y una oportunidad para ti de ganarles a tus competidores. Al integrar el pensamiento estratégico a tu proceso, practicar la empatía con tus usuarios mientras simultáneamente se toma el control de tu aplicación.
Las nueve etapas del diseño se aplican a todos los diseños y componentes, incluso si decides conscientemente ignorarlas todas. Siguiendo esta pauta, te asegurarás de que estás realmente pensando en el camino infeliz.






